子比主题教程:添加底部徽章及修改链接和运行时间
简介
在这篇教程中,我将展示如何在使用子比(Zibll)主题上添加带有Font Awesome图标的底部徽章。这些徽章可以用于显示关于本站、侵权处理、网站地图、申请友链等信息。我还将介绍如何修改徽章链接以及如何设置运行时间显示。
正文
1.准备工作
确保您的WordPress网站已安装并启用子比主题。子比主题是默认引用了Font Awesome 4图标库
2.添加CSS
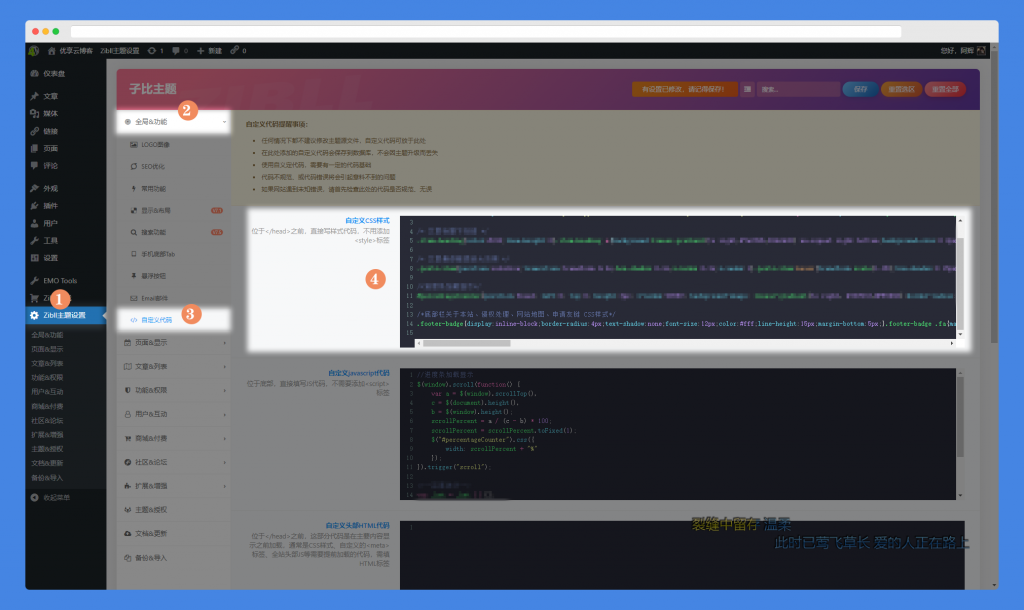
将以下CSS代码添加到您的主题的自定义CSS区域中。可以在WordPress后台导航Zibll主题设置 – 全局&功能 – 自定义代码 – 自定义CSS样式 里面。
CSS代码已进行压缩,以提高加载速度和优化性能。如果需要修改,请先将代码格式化。

3.添加HTML结构
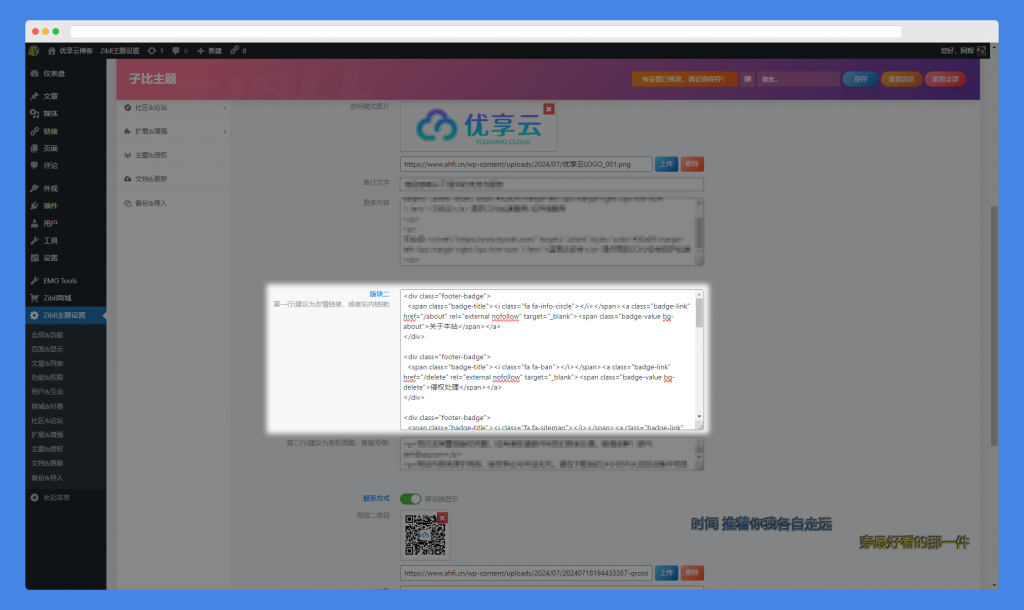
将以下HTML代码添加到您的子比主题的 Zibll主题设置 – 页面&显示 – 底部页脚 – 版块二 里面

4.添加运行时间脚本
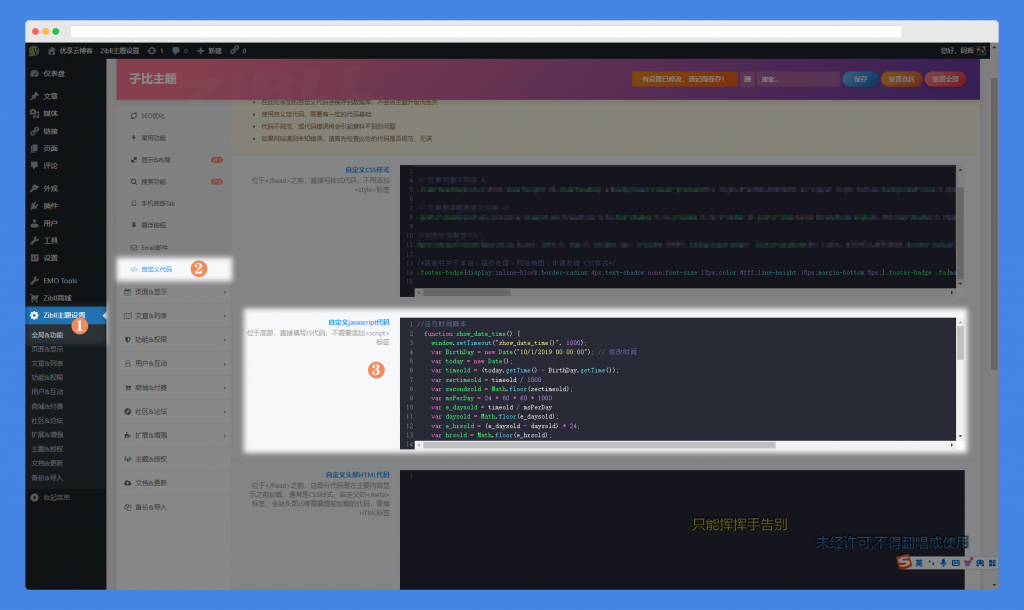
将以下JavaScript代码添加到您的主题的自定义JavaScript区域中。可以在WordPress后台导航Zibll主题设置 – 全局&功能 – 自定义代码 – 自定义javascript代码 里面。

5.如何修改链接和运行时间
- 修改链接:在上述HTML代码中找到
href="https://www.ahfi.cn/链接"部分,将链接替换为您希望链接到的具体URL。例如:
<a class="badge-link" href="https://www.ahfi.cn/about" rel="external nofollow" target="_blank"><span class="badge-value bg-about">关于本站</span></a>
- 修改运行时间:在JavaScript代码中找到
var BirthDay = new Date("10/1/2019 00:00:00");,将日期10/1/2019 00:00:00修改为您的网站启动日期。
过这些步骤,您的网站将显示带有Font Awesome图标的底部徽章,并显示网站的运行时间。按照教程操作,您可以轻松实现子比主题的自定义效果。
预览效果
阅读剩余
THE END
0
分享
二维码
海报
发表评论
您需要登录后评论


赶快来坐沙发