Docker-compose 安装 wordpress 搭建个人博客非常详细教程
前言
有人问阿蛮君如何搭建一个这样的博客,今天就抽空写一下使用 docker-compose 搭建个人博客。这需要你有一定的 docker 或 docker-compose 基础,如果你还不了解 compose,那么可以看看这篇文章 容器编排 Docker-compose 详解。
直接使用 docker run 其实也是可以的,如果你实在不想用 compose,那么你可以让 chatgpt 帮你转成 docker run 运行的方式,但其实对于三个或者三个以上的容器,阿蛮君觉得还是有必要使用 compose,这样方便管理。
一、搭建
1. 拷贝nginx配置文件
使用 nginx 都躲不了修改配置文件,不管是反向代理博客,或者是反向代理其他都需要进行修改配置,那么将 nginx 配置文件映射到宿主机是很有必要的。
# 创建目录
mkdir -p /home/docker/nginx && \
cd /home/docker/nginx && \
mkdir conf.d && \
mkdir html && \
mkdir logs
# 不映射文件启动容器,然后 使用 docker cp 拷贝配置文件
docker run -d --name nginx -p 88:80 nginx && \
docker cp nginx:/etc/nginx/nginx.conf ./ && \
docker cp nginx:/etc/nginx/conf.d/default.conf ./conf.d/ && \
docker cp nginx:/usr/share/nginx/html/index.html ./html/ && \
docker rm -f nginx2. 启动
在目录下新建 docker-compose.yaml 文件。
version: '3.1'
services:
nginx:
image: nginx
container_name: nginx
restart: always
network_mode: "host"
volumes:
- /home/docker/nginx/nginx.conf:/etc/nginx/nginx.conf
- /home/docker/nginx/conf.d:/etc/nginx/conf.d
- /home/docker/nginx/logs:/var/log/nginx
- /home/docker/nginx/www:/www
- /etc/localtime:/etc/localtime:ro
blog:
image: wordpress:6.0.3
container_name: blog
restart: always
ports:
- 30080:80
environment:
WORDPRESS_DB_HOST: mysql
WORDPRESS_DB_USER: root
WORDPRESS_DB_PASSWORD: admin@123!
WORDPRESS_DB_NAME: blog
volumes:
- /home/docker/blog:/var/www/html
depends_on:
- mysql
mysql:
image: mysql:8.0.26
container_name: mysql
restart: always
ports:
- 30001:3306
environment:
MYSQL_DATABASE: blog
MYSQL_ROOT_PASSWORD: admin@123!
volumes:
- /home/docker/mysql/data:/var/lib/mysql
- /home/docker/mysql/init:/docker-entrypoint-initdb.d注意这里 nginx 容器网络使用的是 host 模式,也就是说宿主机的 80 和 443 端口不能被占用,否则无法启动 nginx,除非修改 nginx 默认端口号。
如果你使用的是云服务器,那么需要防火墙需要放行这两个端口。
然后运行 docker-compose up -d 启动容器。
此时访问 nginx 的 80 端口,还是 nginx 默认的页面,因为还没有配置转发到博客。
3. 修改nginx配置文件
这里分为两种情况,分为是否使用 https,看自己情况进行哪一步操作,server_name 修改为自己的域名。
3.1 仅 http
cat > /home/docker/nginx/conf.d/default.conf <<EOF
server {
listen 80;
server_name test.com www.test.com;
access_log /var/log/nginx/blog.access.log main;
error_log /var/log/nginx/blog.error.log notice;
location ~* /xmlrpc.php {
deny all;
}
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
proxy_set_header X-Real-IP \$remote_addr;
proxy_set_header Host \$host;
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for;
proxy_pass http://localhost:30080/;
}
}
EOF3.2 配置 https
cat > /home/docker/nginx/conf.d/default.conf <<EOF
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name test.com www.test.com;
ssl_certificate /etc/nginx/conf.d/cert/test.com/test.cer;
ssl_certificate_key /etc/nginx/conf.d/cert/test.com/test.com.key;
access_log /var/log/nginx/blog.access.log main;
error_log /var/log/nginx/blog.error.log notice;
location ~* /xmlrpc.php {
deny all;
}
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
add_header Content-Security-Policy upgrade-insecure-requests;
proxy_set_header X-Real-IP \$remote_addr;
proxy_set_header Host \$host;
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for;
proxy_pass http://localhost:30080/;
}
}
server {
listen 80;
server_name test.com www.test.com;
rewrite ^(.*)$ https://\$host:443\$1 permanent;
}需要说明的是,配置 https 需要申请 ssl 证书,下载后放在指定位置,然后配置 ssl_certificate 和 ssl_certificate_key。
此外,由于配置了 rewrite,访问 80 端口会强制跳转到 443。
配置完成后需要重启 nginx。
docker restart nginx二、安装
如果不出意外,你将得到一个这样的页面,此时说明 mysql 还没启动,博客就尝试去连接了。
此时需要重启下博客容器。
docker restart blog再次访问,即可进入正常安装页面,这里选择简体中文即可。
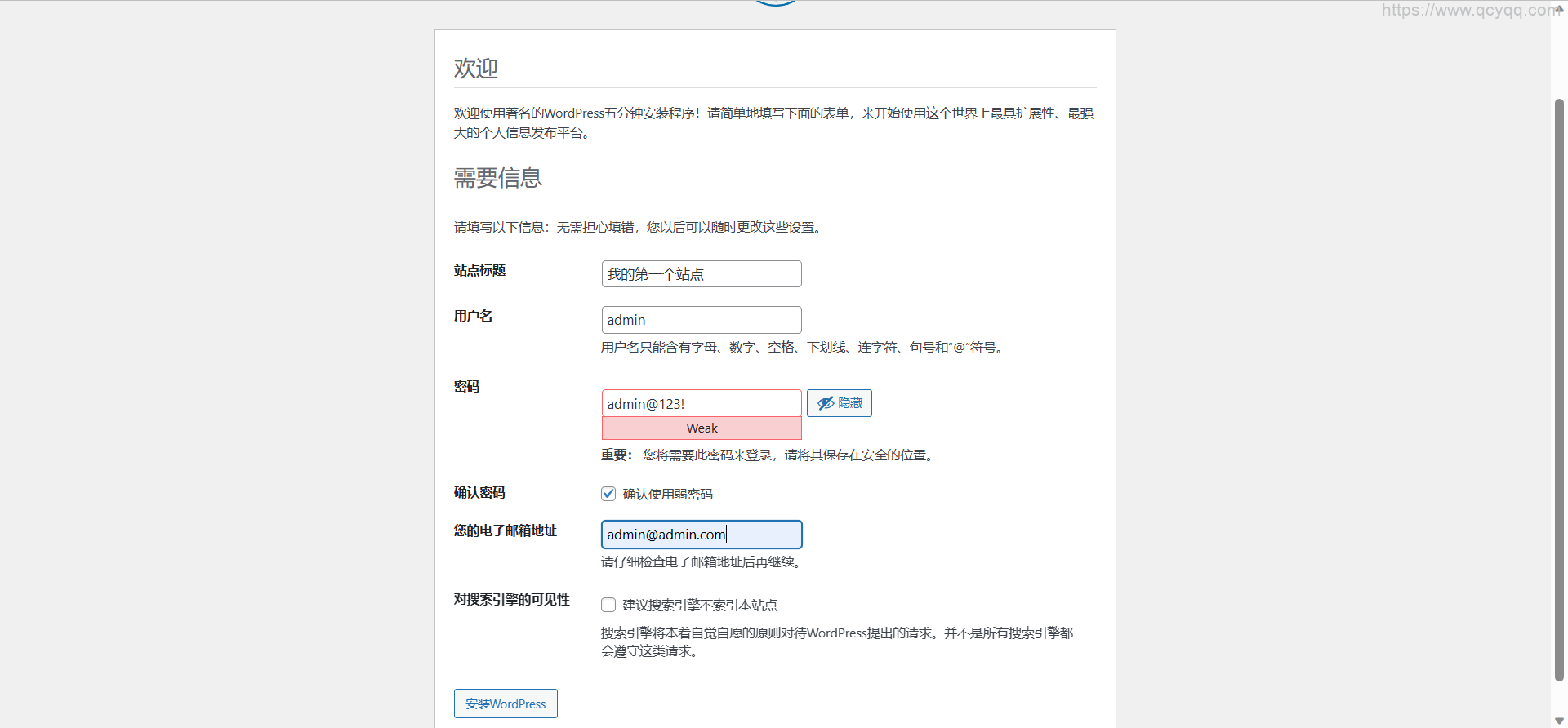
点击继续后将进入最终的设置,这里没有让我们输入 mysql 的地址和用户等信息是因为我们在启动容器的时候已经指定过了。
至此,博客就已经安装完成了。
页面很简陋,因为这是 wordpress 的默认主题,想要达到自己想要的效果还要对站点进行装修,即配置主题和做相关美化配置。
三、配置
1. 主题配置
这里不是必要的,因为你可能有其他喜欢的主题,我这里仅做一个简单的演示。
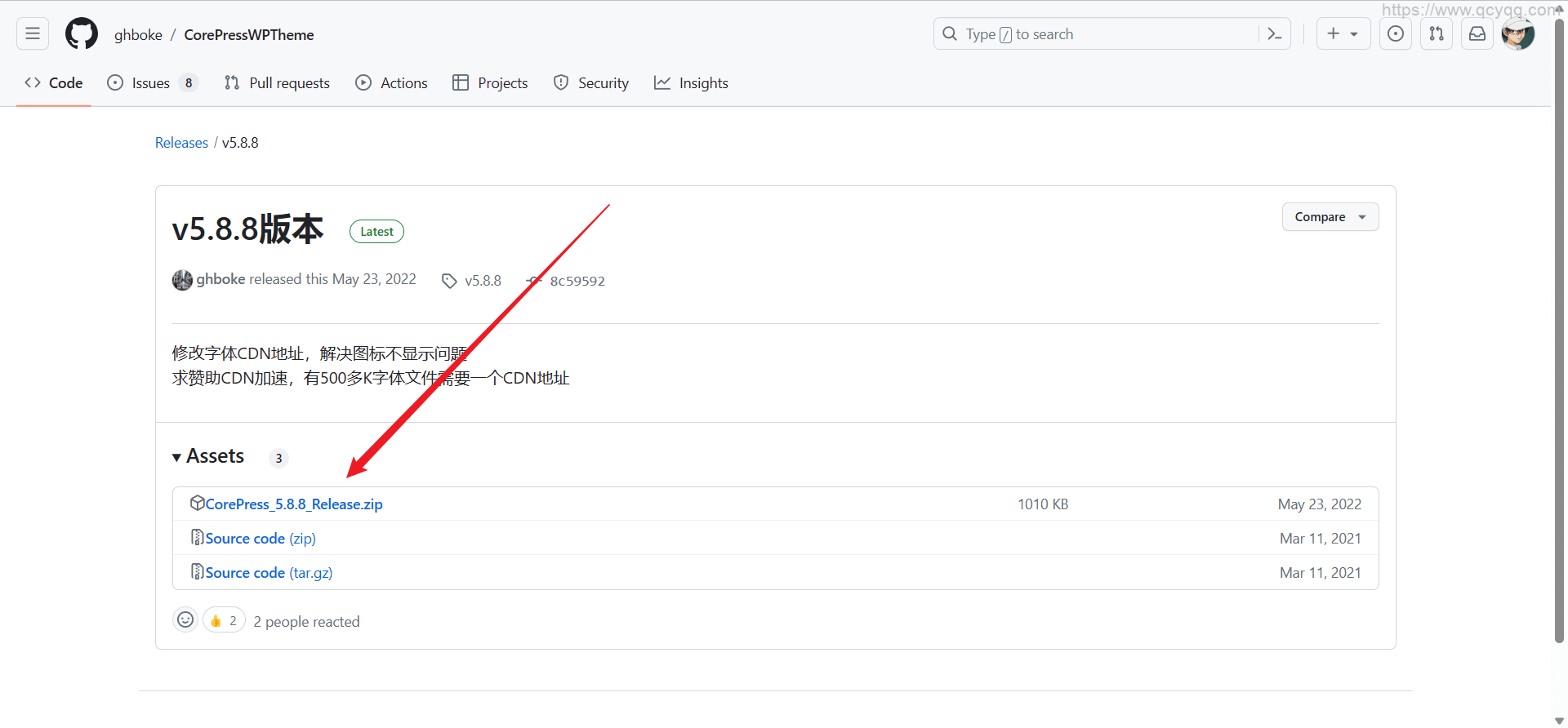
首先下载一个免费版本的 corepress 主题,地址:https://github.com/ghboke/CorePressWPTheme/releases/tag/v5.8.8
下载压缩包后,打开 http://ip/wp-admin, 输入管理员账号密码进入后台页面。
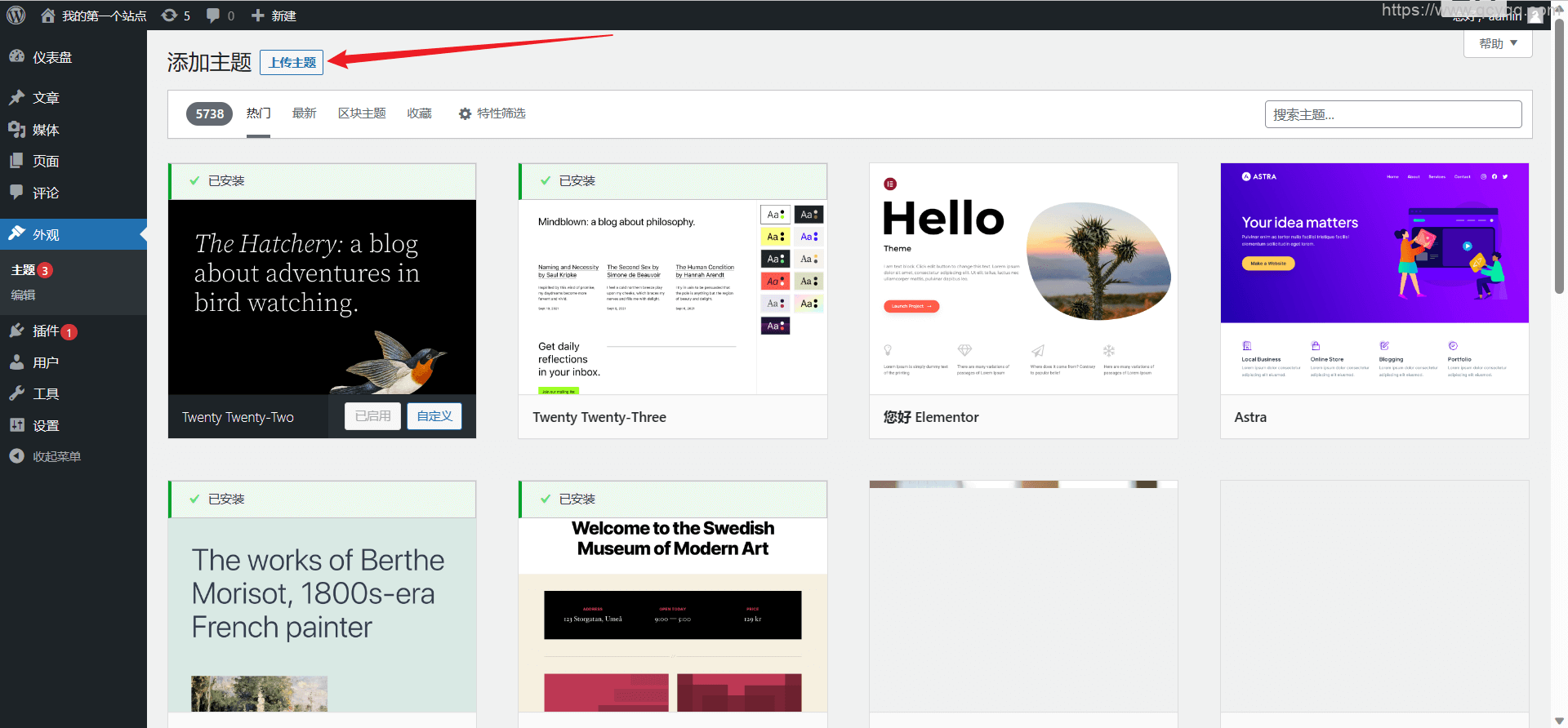
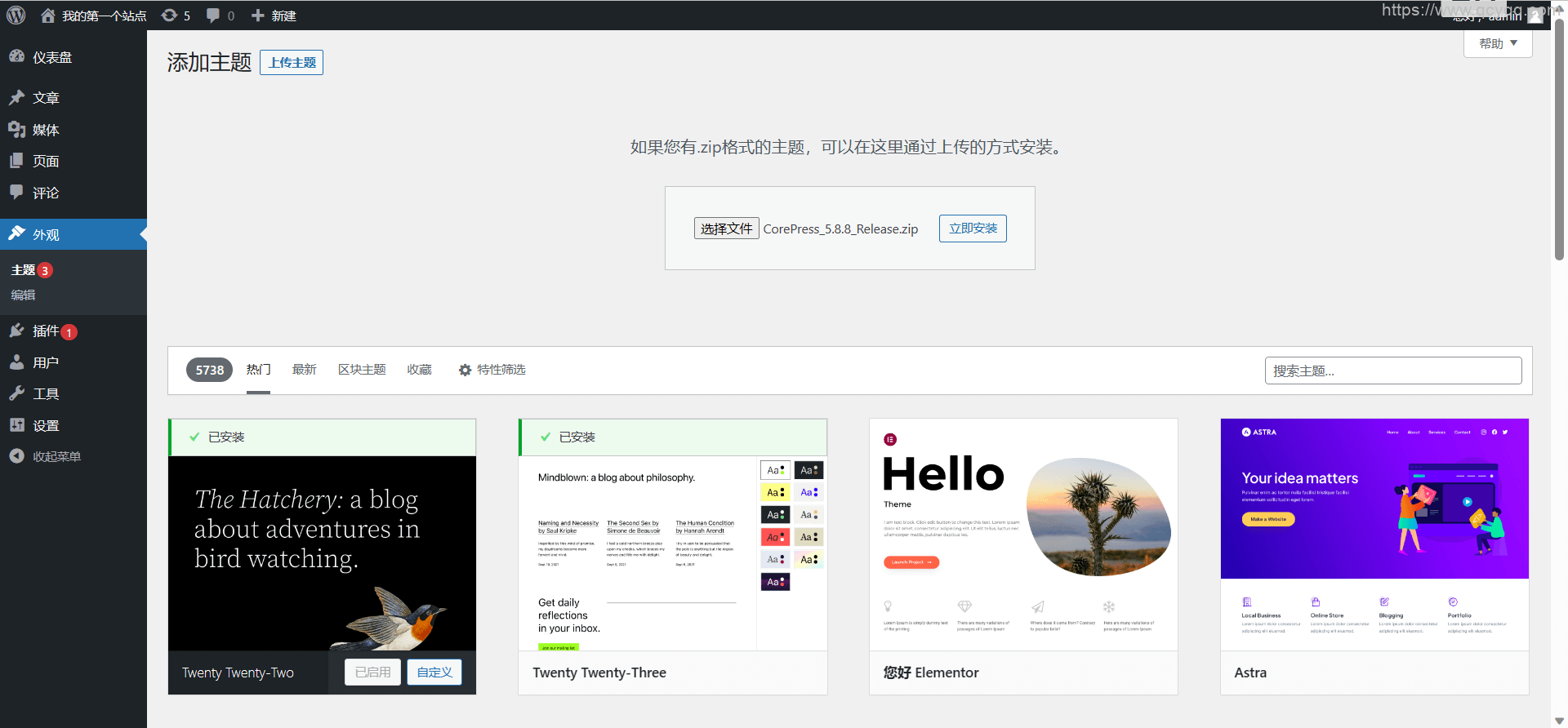
点击主题,可以看见这里有很多预设的主题,但都不是我们想要的,需要点击添加新主题,再点击上传主题。
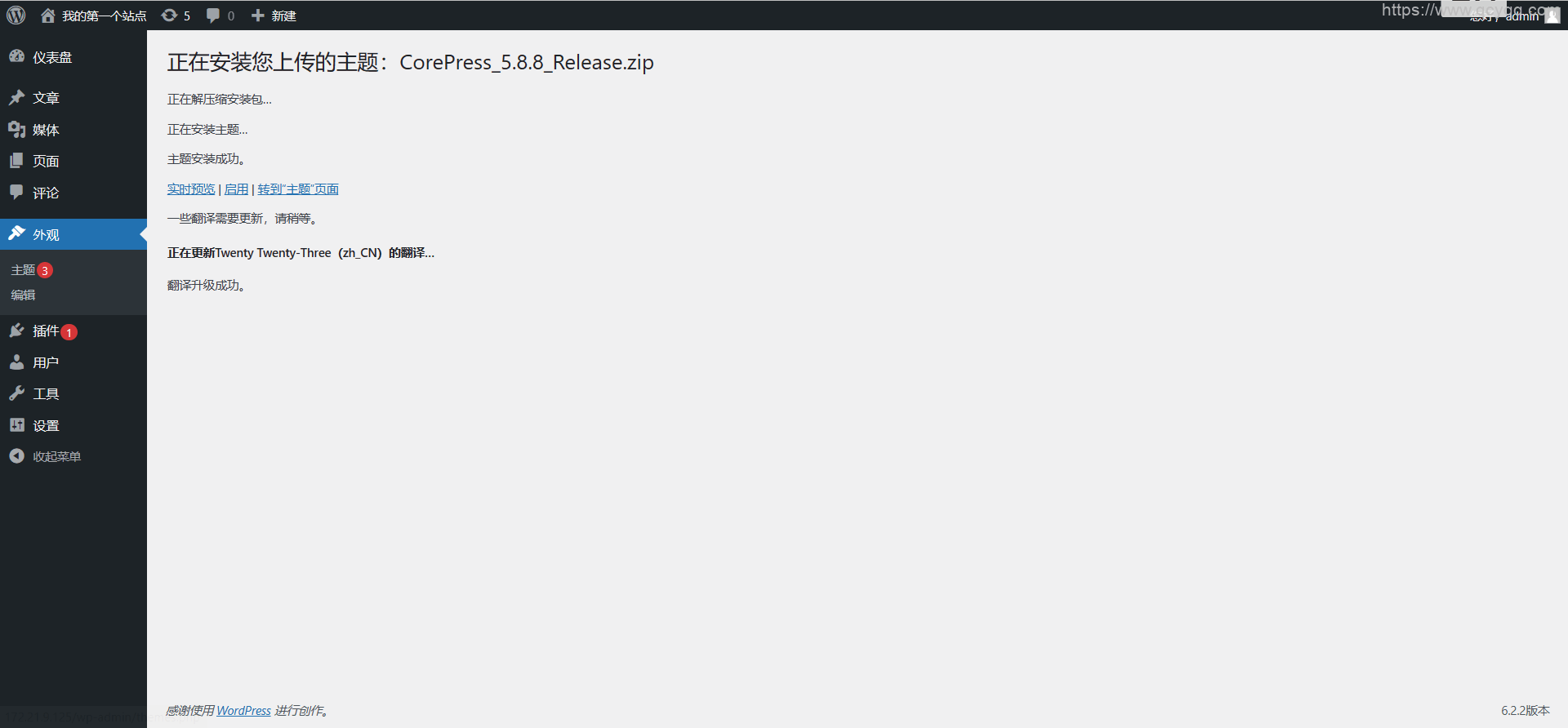
选择刚刚下载的安装包,点击立即安装。
安装后点击启用即可。
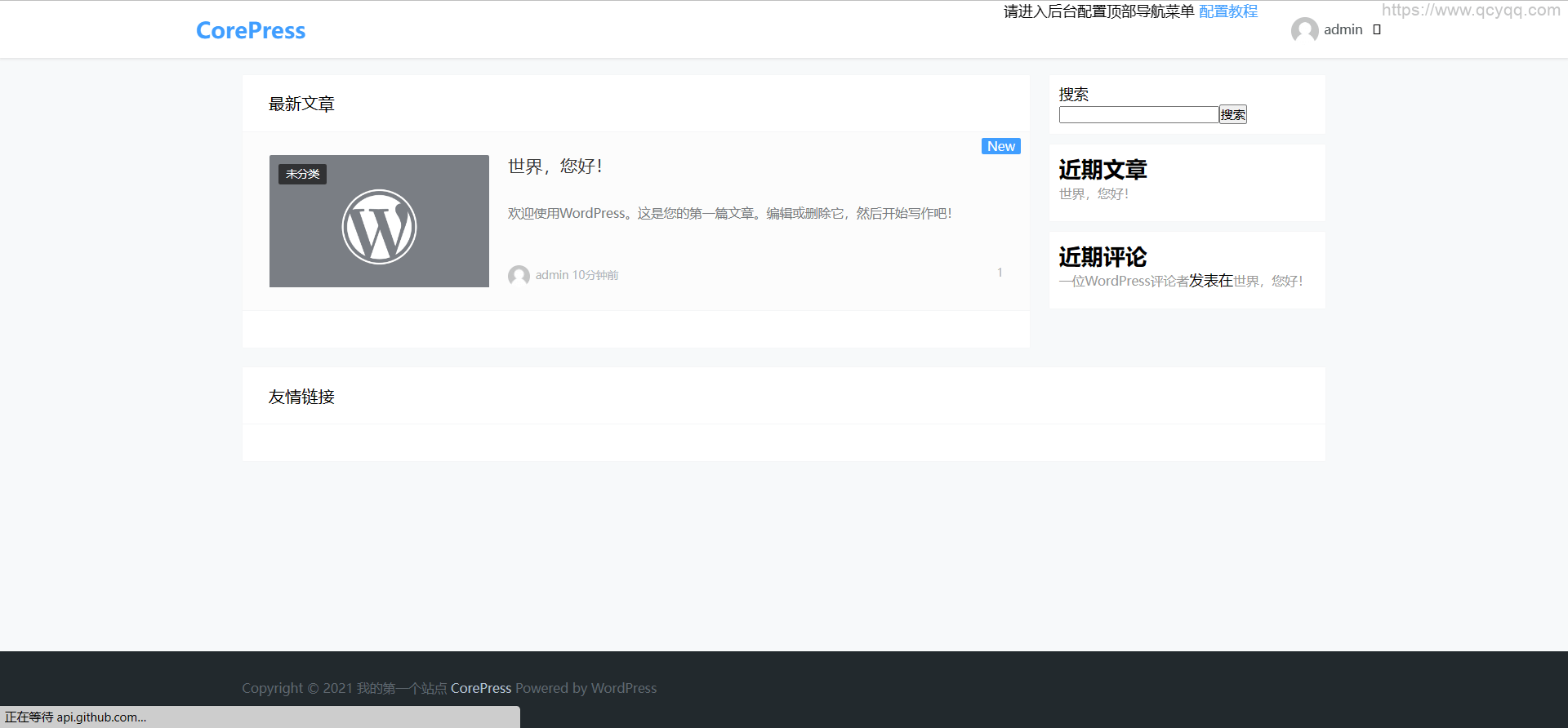
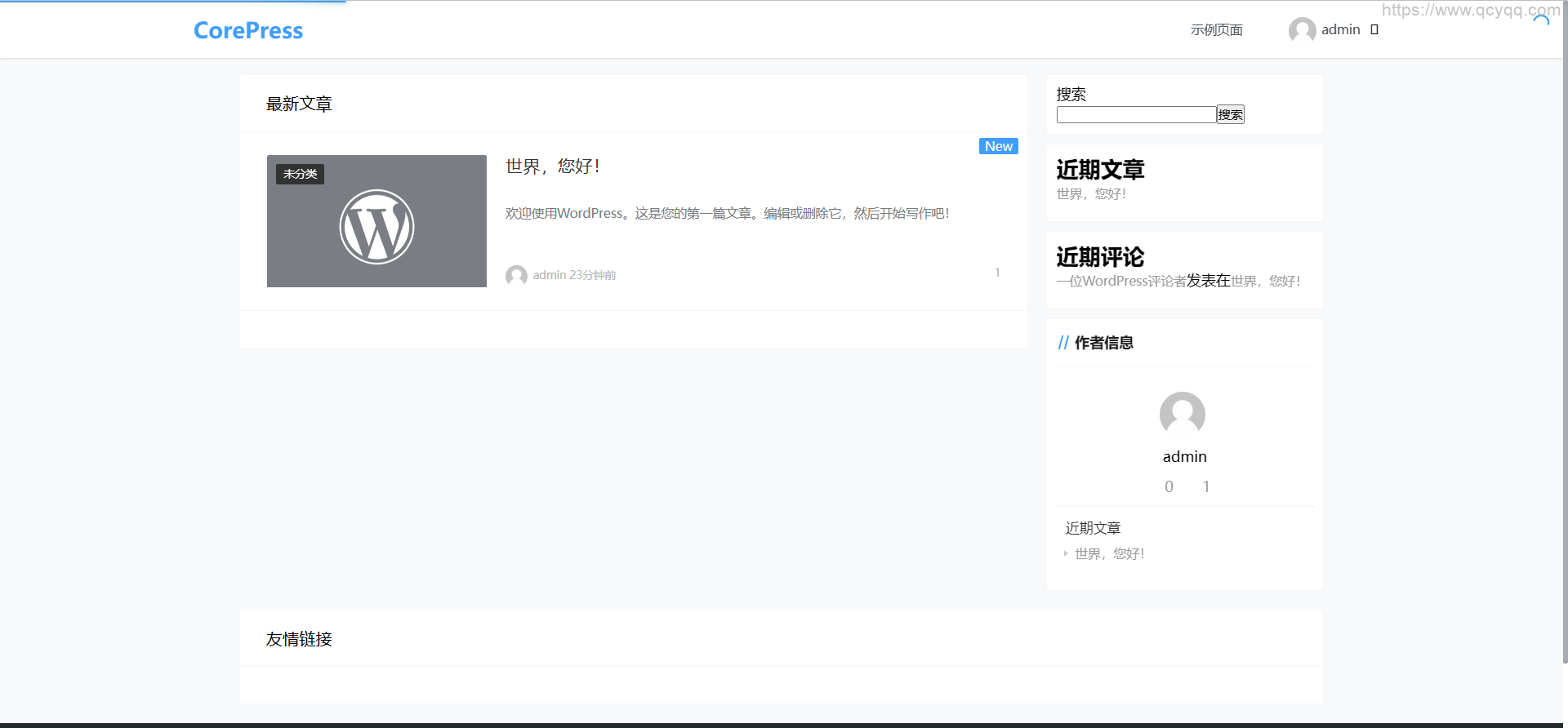
再访问首页,发现样式已经变了,但还不是想要的效果。
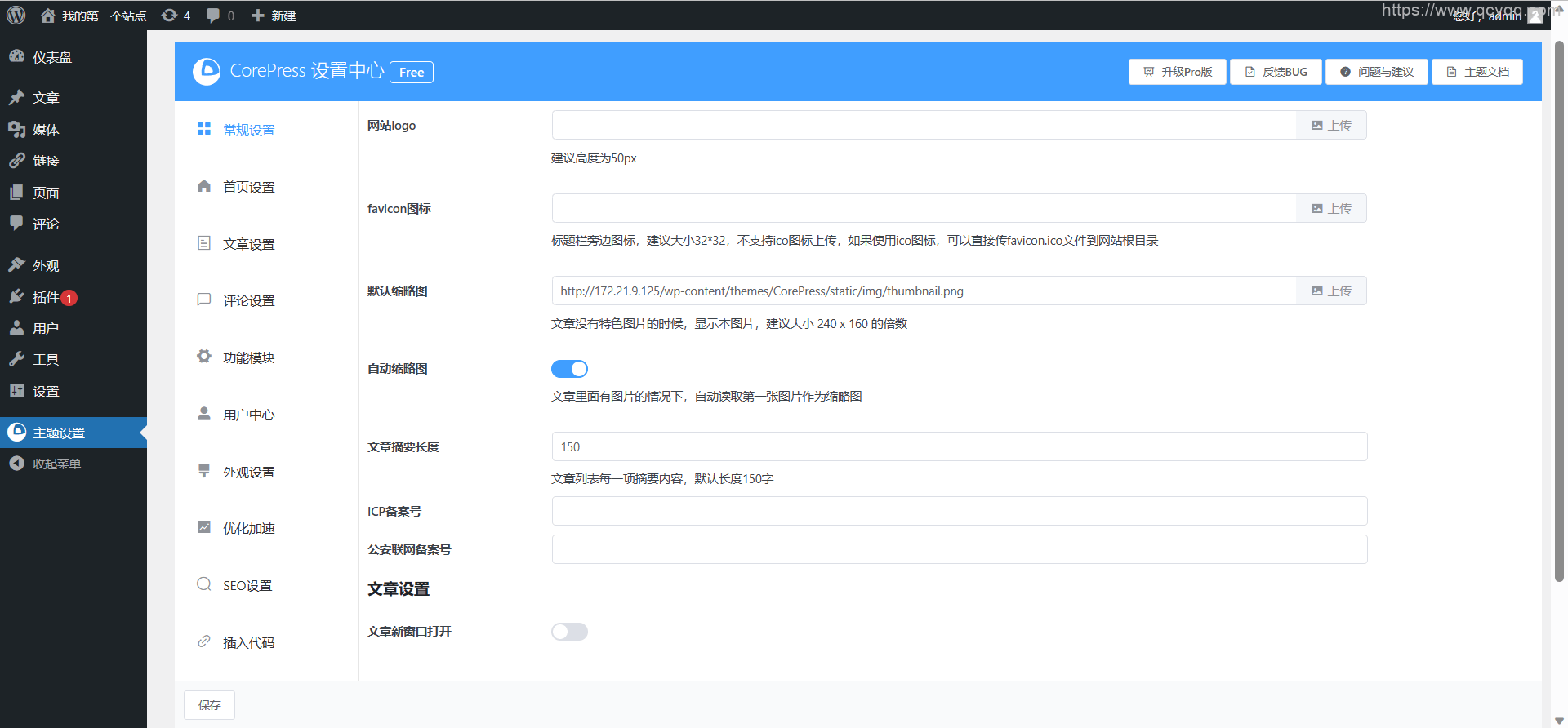
需要再后台点击主题设置,发现这里有一大堆可以设置的内容,包括网站logo、默认缩略图、备案号等等信息。
这里的配置阿蛮君就不再啰嗦,需要自己去探索,点击右上角也有主题的详细 配置文档。
值得一提的是,除了主题设置还有两个新手不太清楚的地方,那就是首页提示的配置菜单和小工具。
2. 菜单配置
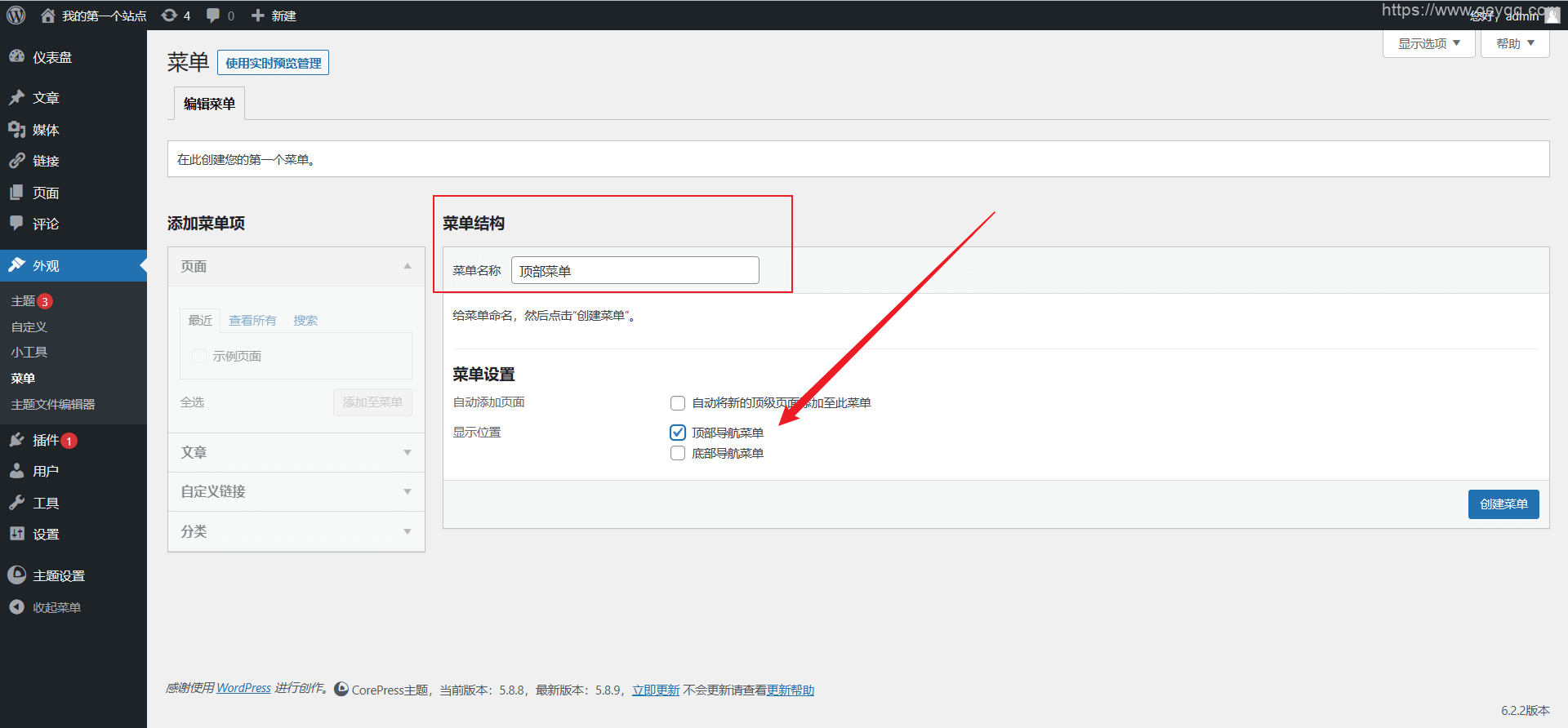
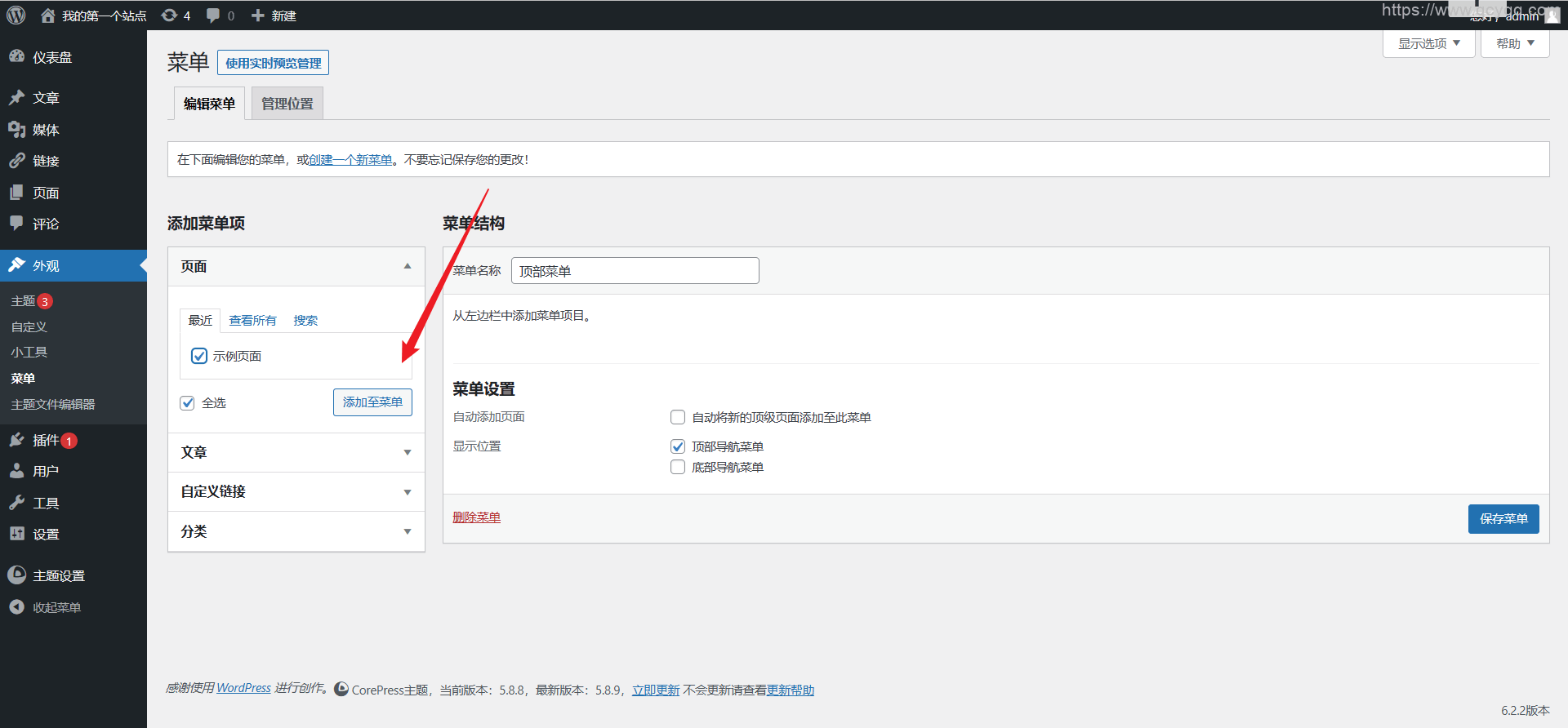
菜单的配置需要点击外观里面的菜单进行配置,需要先添加一个菜单,并配置菜单名称和显示位置。
创建菜单后可以看见顶部没有了提示,但是也没有菜单选项。
这是因为没有添加菜单项,回到设置将左边的菜单项添加到菜单即可。
保存后将在顶部可以看见菜单选项。
3. 小工具配置
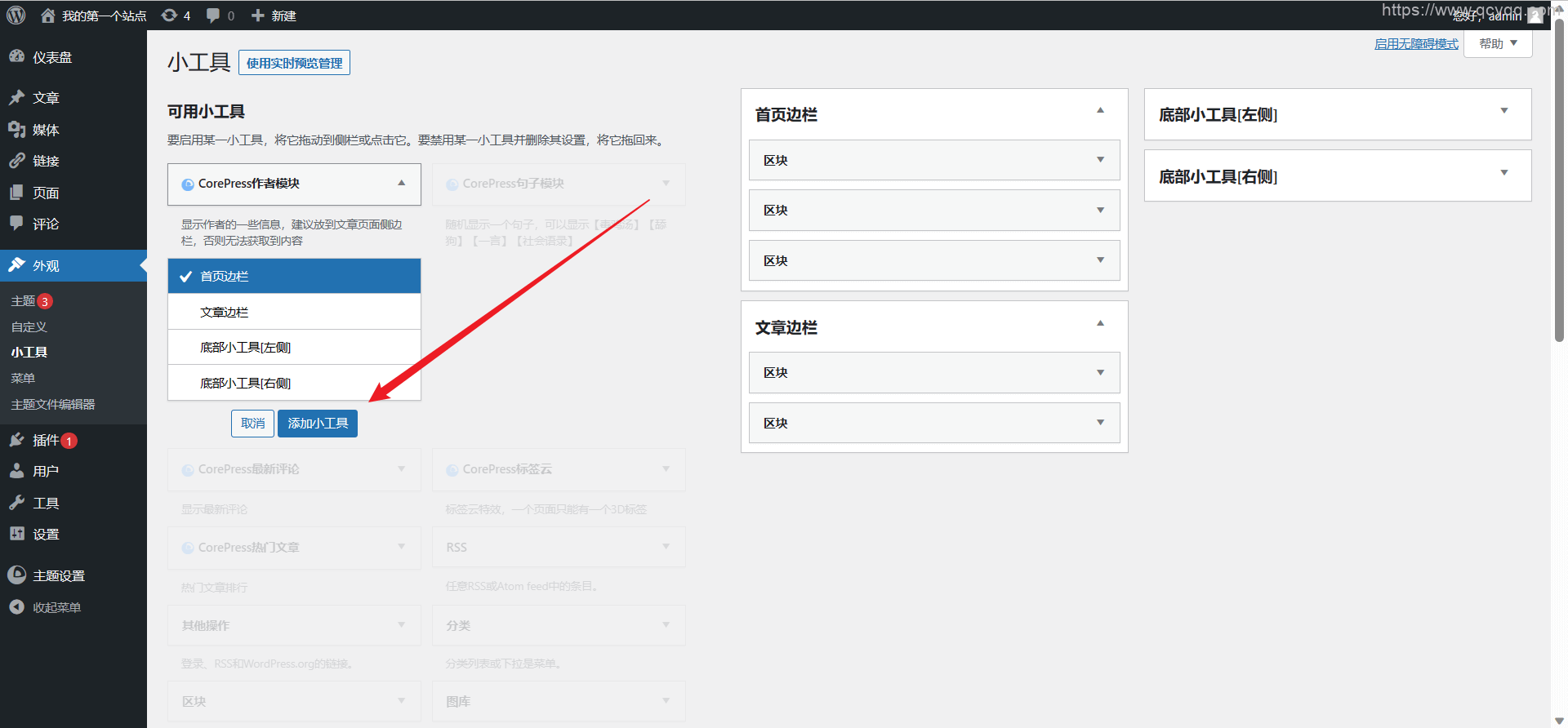
有些朋友可能不清楚文章右侧的内容如果配置,其实这些东西就是 wordpress 的小工具,可以在外面里面的小工具进行配置。
比如,我这里需要添加一个作者模块到首页,那么我点击添加小工具即可。
再次访问首页,发现作者模块的小工具已经显示出来。
写在最后
到此为止,使用 docker-compose 搭建 wordpress 的教程就结束了,剩下的还需要自己去探索。
使用这种方式搭建的好处显而易见,所有数据全部在 /home/docker 目录,迁移的时候将这个目录完整地迁移,创建 docker-compose.yaml 文件后再运行 docker-compose up -d 即可完美运行。



















赶快来坐沙发